然而,如果希望真的更接近書上,或其他網站上所示範的MVC 4專案配置,需要額外的一些動作。對於正常執行而言,這些動作並非絕對必要,但為了享受新版的功能,並且與大多數的教學範例對照,建議多花些工夫,我相信這是值得的。;)
1.複製App_Start目錄
開啟一個空的MVC 4專案,複製 App_Start 目錄至升級後的專案。


(詳情可參閱: 黑暗大的ASP.NET MVC 4 RC的JS/CSS打包壓縮功能、ASP.Net上的Bundling and Minification、亞斯狼的ASP.Net MVC中的Bundle)
此功能需要安裝Nuget套件 Microsoft ASP.NET Web Optimization Framework 1.0.0 :
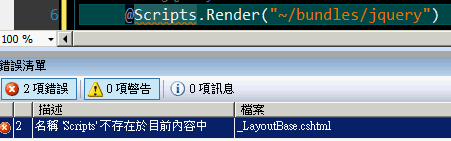
否則也會發生以下的編譯錯誤:

至此,可以一起朝著偉大的MVC 4航道前進了!! XD

2.搬移 Global.asax 程式碼
將原本 Global.asax.cs 之中的 Filter、Route等程式碼,分別搬到 FilterConfig、RouteConfig之中,幾乎是原封不動移過去就可以了;要記得把 App_Start之下的各個Config的Namespace修改成跟原專案一致。
做完此動作後,Global.asax.cs 就跟新的MVC4專案很接近了:

3.Web API
由於原專案未使用到Web API 的部分,所以這裡我移除了 WebApiConfig。
若有需要的話,則安裝Nuget套件:Microsoft ASP.NET Web API。
否則編譯時會發生找不到 HttpConfiguration 的錯誤:
若有需要的話,則安裝Nuget套件:Microsoft ASP.NET Web API。
否則編譯時會發生找不到 HttpConfiguration 的錯誤:
4.打包及壓縮(Bundling & Minification)功能
這也是MVC 4很重要的新功能之一,可以打包及壓縮JavaScript及CSS檔案,增加網站效能。(詳情可參閱: 黑暗大的ASP.NET MVC 4 RC的JS/CSS打包壓縮功能、ASP.Net上的Bundling and Minification、亞斯狼的ASP.Net MVC中的Bundle)
此功能需要安裝Nuget套件 Microsoft ASP.NET Web Optimization Framework 1.0.0 :
否則也會發生以下的編譯錯誤:
5.繁體中文資源
後來又發現預設的MVC 4專案中,會包含以下繁體中文的Nuget套件,可考慮於升級時一併安裝:

【其他注意事項】
MVC 3 預設使用的 Target Framework 是 4.0,MVC 4 則是 4.5。
升級後的MVC專案,若未異動的話,仍然會是 4.0;
大部分使用 VS2012 + MVC 4者,應該會以 .net framework 4.5 為主,這點可能是未來接續開發時需要留意的地方。
大部分使用 VS2012 + MVC 4者,應該會以 .net framework 4.5 為主,這點可能是未來接續開發時需要留意的地方。
至此,可以一起朝著偉大的MVC 4航道前進了!! XD




沒有留言:
張貼留言